Copart - Bidding and Vehicle Management
Elevating the online vehicle auction experience with intuitive bidding workflows and personalized dashboards.
Client
Copart
Role: UI/UX Designer,
Front-End Developer
Tools: Figma, HTML, CSS3,
JavaScript, ReactJS
Copart is a global leader in online vehicle auctions, serving millions of users in buying and selling salvaged vehicles. The platform facilitates real-time bidding, vehicle browsing, and user account management across desktop and mobile devices.
Goals
Redesign bidding flow to minimize friction and improve clarity.
Build a responsive and accessible dashboard that provides key insights and enables quick actions.
Streamline vehicle browsing and saved listings.
Ensure consistent cross-platform performance (WCAG 2.1 accessible).
Problem & Challenges
The legacy experience was cluttered, with slow bidding response times, disconnected dashboard features, and a lack of personalization. Users struggled to access bidding history or manage transactions efficiently. Accessibility gaps and limited responsiveness also hindered mobile usability.
Sitemap
Restructured the application into focused sections — dashboard, bidding, browsing, and profile — with clear navigation and minimal nesting. The new sitemap aimed to reduce cognitive load by grouping related features, such as user preferences and bidding history, under a unified profile section. Prioritized quick access to live auctions and saved vehicles, ensuring the most-used actions were no more than two clicks away. This helped streamline the buyer journey and improve findability across both desktop and mobile views.
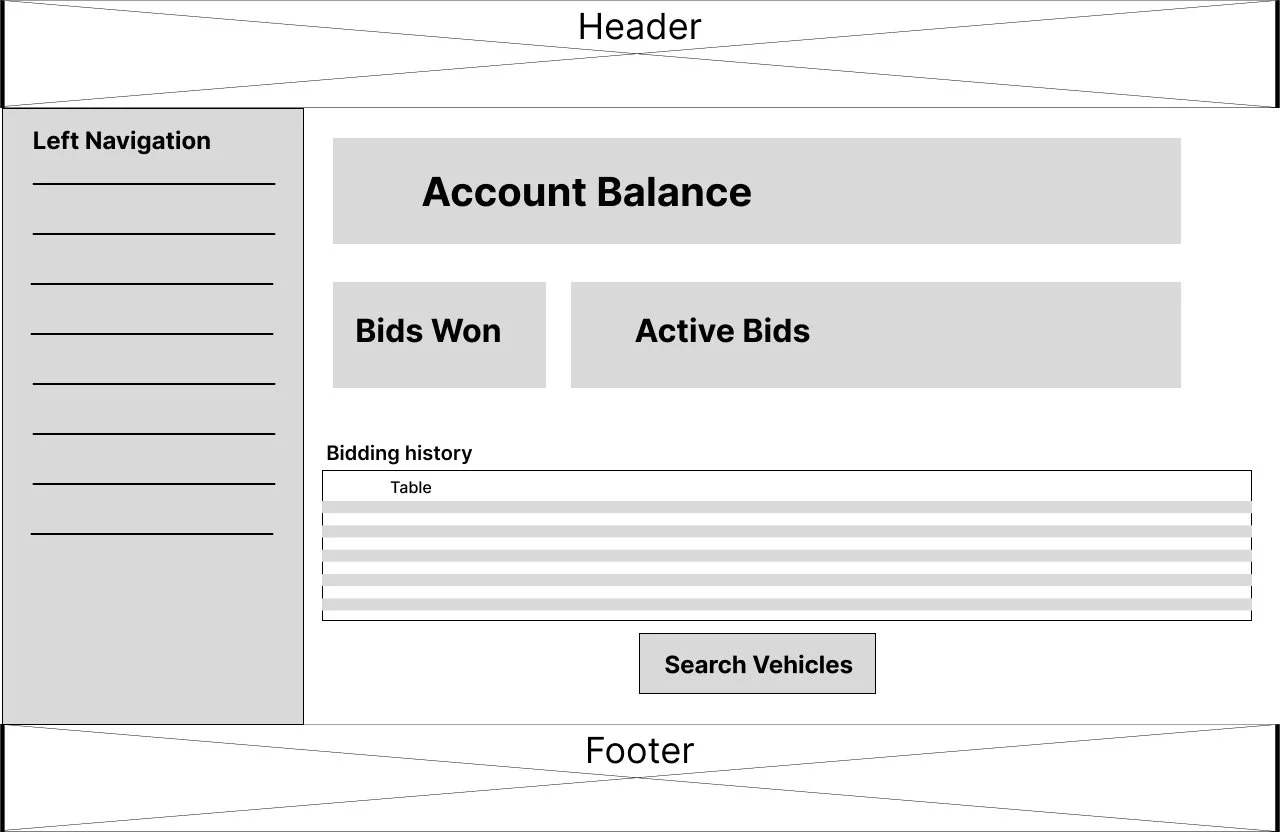
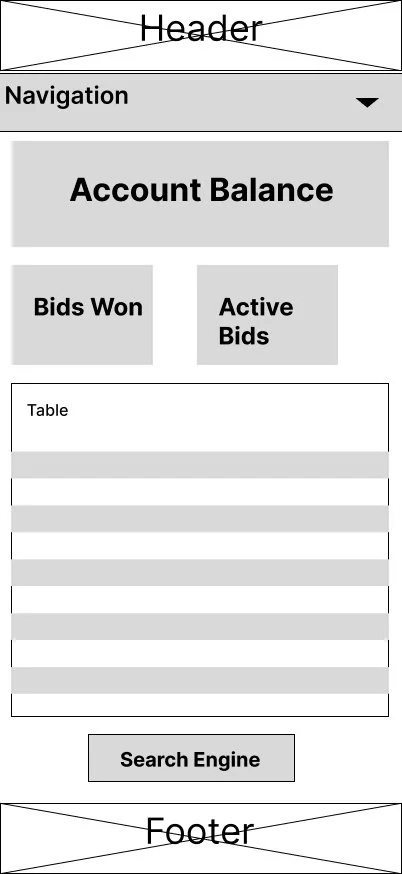
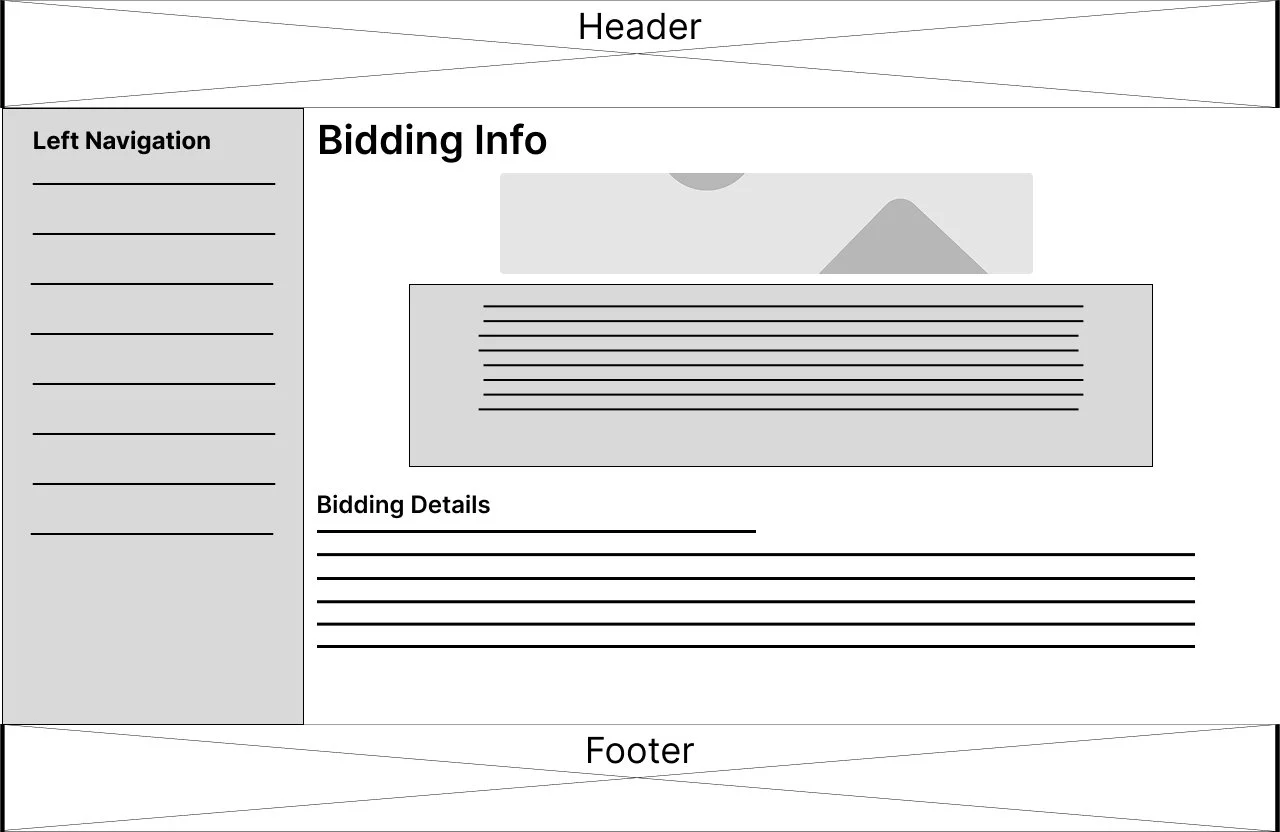
Wireframes
Built low-fidelity wireframes to explore layout and navigation patterns for the user dashboard, vehicle listings, bidding interface, and profile management. Each wireframe was designed to prioritize clarity, task efficiency, and mobile responsiveness. The dashboard layout emphasized quick insights and recent activity, while the profile screens focused on accessible account settings and activity history. These early-stage designs allowed us to validate user flows, identify friction points, and gather rapid feedback from stakeholders before moving to high-fidelity designs.
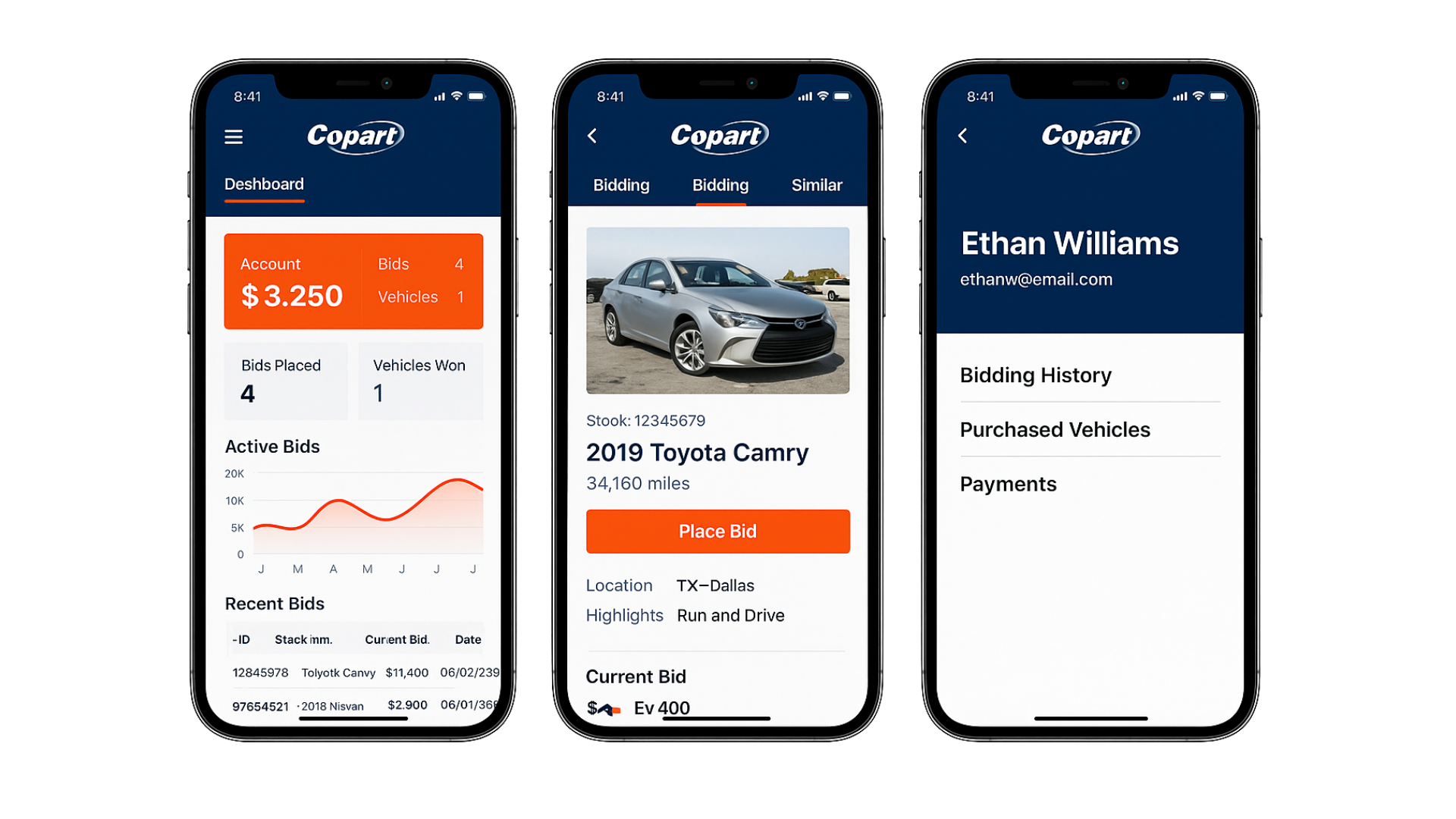
Hi-Fidelity Mockup
Designed high-fidelity screens for the user dashboard, bidding flow, and profile management across both desktop and mobile views. Focused on creating a clean, modern visual hierarchy using consistent spacing, intuitive iconography, and structured grids. Integrated hover states, smooth micro-interactions, and animated transitions using React Spring to guide users seamlessly through tasks. Each component was designed with accessibility in mind, ensuring readable typography, proper color contrast, and keyboard navigability for compliance with WCAG 2.1 standards.”